آموزش عضویت و ورود در سایت با گوگل
ساخت سیستم عضویت و ورود در سایت با گوگل با Api و کتابخانه client گوگل بسیار آسان است بدین صورت است که خیلی از سایت ها هستند که توی بخش عضویت شما میتونید با ایدی گوگل خودتون عضو بشید ,اینگونه که شما روی یه دکمه کلیک میکنید و سپس به صفحه گوگل میرید و یوزر پسوورد خودتون رو میزنید , بعد از تایید کردن به صفحه سایت برمیگردید و میبینید که ورود شدید به این روش میگویند federated login که شما با عضو بودن توی گوگل میتونید توی سایت های دیگه عضو باشید .

برای ایجاد فرم عضویت و ورود در سایت با گوگل , باید مراحل زیر رو انجام بدیم:
مرحله اول: ایجاد پروژه در گوگل
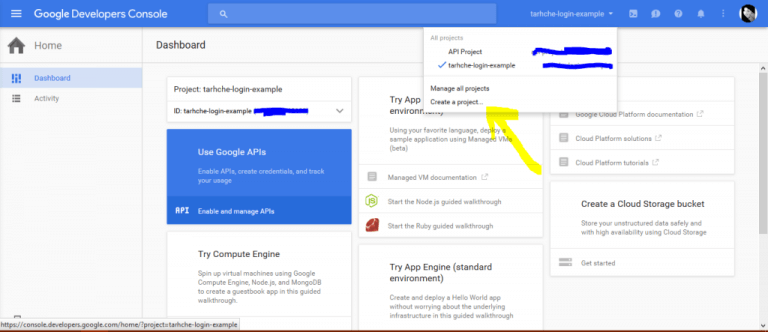
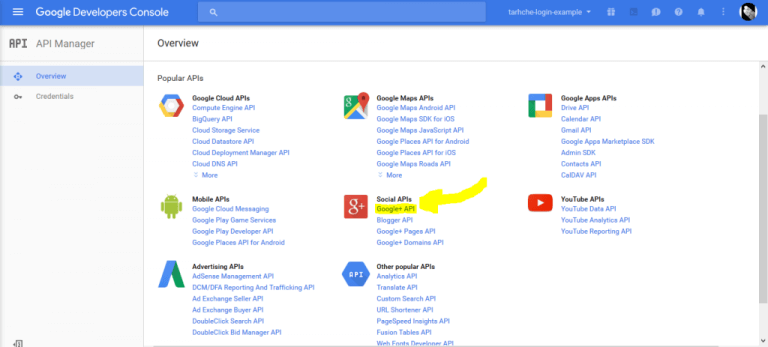
شما ابتدا باید یک پروژه در گوگل ایجاد کنید , برای این کار به آدرس Google Developer Console بروید ( البته این سرویس گوگل برای ایران تحریم است و باید از نرم افزارهای تغییر آی پی استفاده کنید) و مثل تصاویر زیر اقدام به ایجاد یک پروژه ی جدید کنید

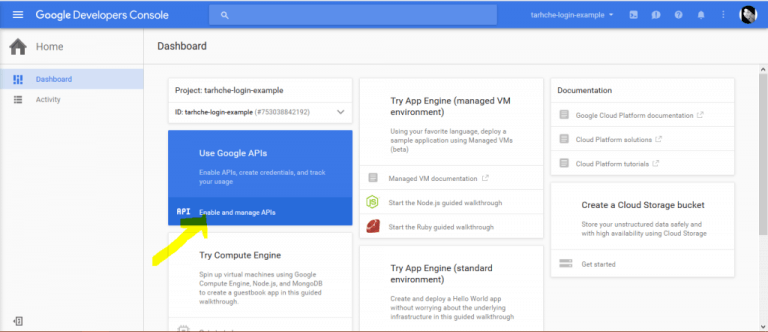
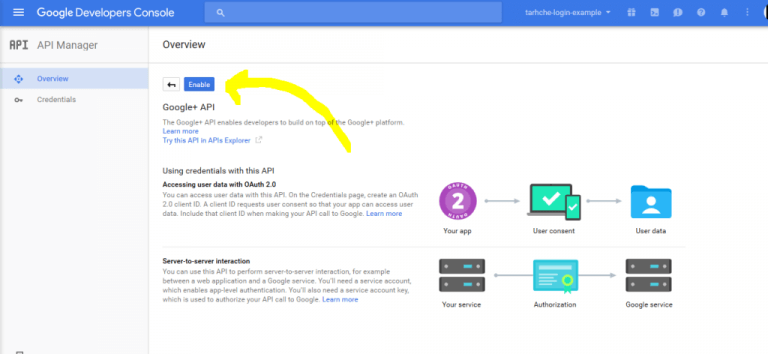
بعد از ایجاد پروژه اون رو باز کنید و روی enable and manage APIs کلیک کنید و منتظر بمونید تا صفحه لود بشه :

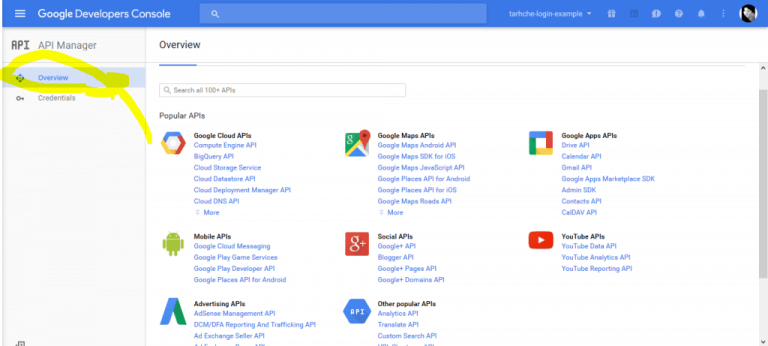
حالا برید روی سربرگ overview از سمت چپ صفحه کلیک کنید:

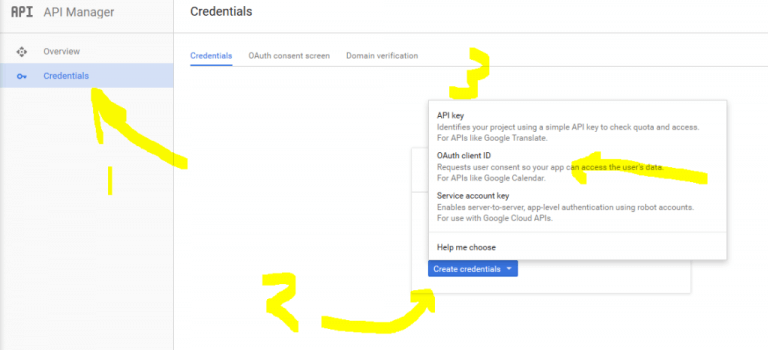
حالا روی لینک Google+ API کلیک کنید و دکمه ی enable رو بزنید و بعد در سمت چپ صفحه روی Credentials کلیک کنید و بعدش روی New credentials کلیک کنید و از منوی باز شده OAuth client ID رو انتخاب کنید



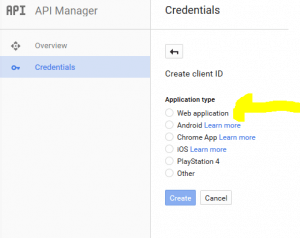
حالا Web Application رو انتخاب کنید و فیلد های مربوطه رو پر کنید

در قسمت مربوط به فیلد Name نام اپلیکیشن یا برنامه ی خودتون رو بنویسید (یه نام فرضی تایپ کنید که مرتبط با پروژه ی شما باشه) و در قسمت Authorized JavaScript origins نام دامنه ی سایت خودتون یا http://localhost رو وارد کنید و در قسمت Authorized redirect URIs ادرسی رو وارد کنید که میخواید بعد از ورود شدن در گوگل , کاربران به اونجا فرستاده بشن.

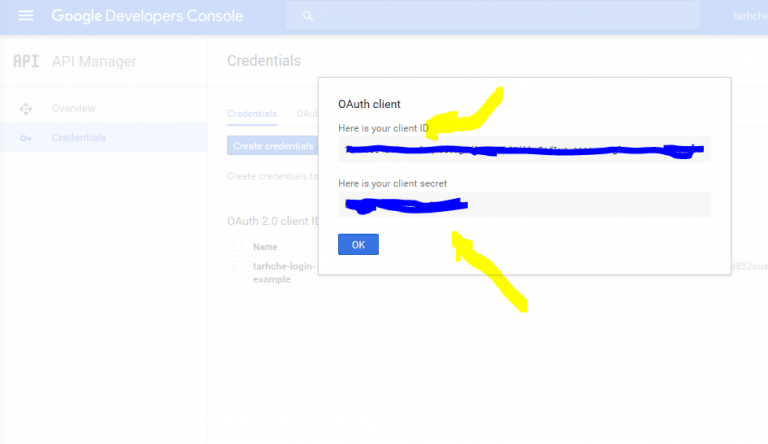
حالا ما به Client ID و Client secret و Redirect URI نیاز داریم , پروژه ی خودتون رو باز کنید تا این مشخصات رو ببینید , اونا رو کپی کنید و یه جایی نگهدارید و ادامه اموزش رو ببینید( دقت کنید در اینجا redirect URI در کدی که من دارم مینویسم ادرس فایل login.php است )
مرحله ی دوم : ساخت فایلی که درخواست ورود شدن رو به گوگل بفرسته
یک فایل با نام google_request.php بسازید و دستورات زیر رو توش قرار بدید:
<?php
function google_request($method, $url, $header, $data){
if( $method == 1 ){
$method_type = 1; // 1 = POST
}else{
$method_type = 0; // 0 = GET
}
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_HEADER, 0);
if( $header !== 0 ){
curl_setopt($curl, CURLOPT_HTTPHEADER, $header);
}
curl_setopt($curl, CURLOPT_POST, $method_type);
if( $data !== 0 ){
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
$response = curl_exec($curl);
$json = json_decode($response, true);
curl_close($curl);
return $json;
}
?>
تابعی که ما در بالا ایجاد کردیم چهارتا مقدار به عنوان ورودی میگیره که به صورت زیر توضیح میدم:
method : روش ارسال داده ها داده ها به گوگل رو مشخص میکنه , اگه ۱ باشه داده ها به صورت POST و اگه ۰ باشه داده ها به صورت GET به گوگل ارسال میشن.
url : ادرس مورد نظر ما برای ارسال داده ها هست که در اینجا باید ادرس گوگل باشه
header : هدرها یا پروتکل های HTTP رو مشخص میکنه
data : داده های مورد نظر برای ارسال رو مشخص میکنه
مرحله ی سوم : ساخت فایلی برای وارد کردن مشخصات پروژه ی گوگل خودمون , تا بتونیم از API گوگل استفاده کنیم:
یک فایل با نام config.php ایجاد کنید و دستورات زیر رو توش بنویسید
<?php $scope = "https://www.googleapis.com/auth/userinfo.email"; // Do not change it! $redirect_uri = "xxxx"; // Enter your redirect_uri $client_id = "xxxx"; // Enter your client_id $client_secret = "xxxx"; // Enter your client_secret $login_url = "https://accounts.google.com/o/oauth2/v2/auth?scope=$scope&response_type=code&redirect_uri=$redirect_uri&client_id=$client_id"; // Do not change it! $image_size = 100; // Change user profile image size: 100 = 100x100 ?>
در کد بالا قسمت هایی که نوشتم do not change رو به هیچ وجه تغییر ندید. در قسمت هایی که به صورت xxxx گذاشتم تنظیماتی که از قسمت پروژه ی گوگل دریافت کردید رو وارد کنید که شامل redirect_uri و client_id و client_secret میشه , همچنین در اخر میتونید سایز عکسی که از یوزر دریافت میکنید رو به صورت image_size مشخص کنید. من در اینجا براتون ۱۰۰ پیکسل رو گذاشتم.
مرحله چهارم : در این مرحله صفحه ی ورود رو میسازیم
در این صفحه اطلاعات کاربر بعد از اینکه در اکانت گوگل خودش ورود کرد نمایش داده میشه و شما میتونید از این اطلاعات که از گوگل دریافت شده استفاده کنید و کاربر رو عضو سایت خودتون کنید.
حالا یه فایل با نام login.php بسازید و دستورات زیر رو توی اون بنویسید:
<?php
session_start();
if( !isset($_GET['code']) or isset($_SESSION["gp_access_token"]) or isset($_SESSION["gp_result"]) ){
header("location: index.php");
exit();
}
include 'google_request.php';
include 'config.php';
$header = array( "Content-Type: application/x-www-form-urlencoded" );
$data = http_build_query(
array(
'code' => str_replace("#", null, $_GET['code']),
'client_id' => $client_id,
'client_secret' => $client_secret,
'redirect_uri' => $redirect_uri,
'grant_type' => 'authorization_code'
)
);
$url = "https://www.googleapis.com/oauth2/v4/token";
$result = google_request(1, $url, $header, $data);
if( !empty($result['error']) ){ // If error login
header("location: index.php");
exit();
}else{
$_SESSION["gp_access_token"] = $result['access_token']; // Access Token
header("location: index.php");
}
?>
مرحله ی پنجم : ساخت صفحه ای برای نمایش اطلاعات دریافت شده از گوگل
یه فایل با نام index.php بسازید و دستورات زیر رو توش بنویسید
<?php
session_start();
include 'config.php';
if( isset($_SESSION["gp_access_token"]) ){ // If logged in
include 'google_request.php';
$access_token = $_SESSION["gp_access_token"]; // User access token
$api_url = "https://www.googleapis.com/plus/v1/people/me?fields=aboutMe%2Cemails%2Cimage%2Cname&access_token=$access_token"; // Do not change it!
if( !isset($_SESSION["gp_result"]) ){
$result = google_request(0, $api_url, 0, 0);
$_SESSION["gp_result"] = $result;
$user_info = $_SESSION["gp_result"];
}else{
$user_info = $_SESSION["gp_result"];
}
$first_name = $user_info['name']['givenName']; // User first name
$last_name = $user_info['name']['familyName']; // User last name
$email = $user_info['emails'][0]['value']; // User email
$get_profile_image = $user_info['image']['url'];
$change_image_size = str_replace("?sz=50", "?sz=$image_size", $get_profile_image);
$profile_image_link = $change_image_size; // User profile image link
$page_title = "Hello my name is $first_name $last_name!"; // Page title if user is logged in
}
else{
$page_title = "Login With Google Plus API"; // Page title if user is not logged in
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><?php echo $page_title; ?></title>
</head>
<body>
<?php
if( isset($_SESSION["gp_access_token"]) ){ // If logged in
?>
<img src="<?php echo $profile_image_link; ?>">
<h1>Hello <?php echo $first_name.' '.$last_name; ?>!</h1>
<p>Your Email: <?php echo $email; ?></p>
<?php
}
else{ // If is not logged in
?>
<h1>Welcome</h1>
<p><a href="<?php echo $login_url; ?>">Login with Google plus</a></p>
<?php
}
?>
</body>
</html>
که نوشته Login with Google plus و وقتی که کاربر روی لینک کلیک میکنه به صفحه ی گوگل میره و بعد از ورود کردن توی گوگل دوباره به همین صفحه میاد و عکس و مشخصاتش نمایش داده میشه به همین راحتی.
نکته : دقت کنید در اینجا redirect URI همون فایل login.php است و باید در تنظیمات گوگل خودتون نیز ادرس فایل login.php رو بزارید تا بعد از ورود شدن کاربر اطلاعات از طرف گوگل به این فایل ارسال بشه.
برای دانلود پروژه عضویت و ورود در سایت با گوگل از قسمت زیر اقدام کنید
دانلود
موفق باشید









سلام داداش تو قسمت redirect url لوکال هاست رو قبول میکنه با http ولی چرا برای یک سایت رایگان واقعی که http هست قبول نمیکنه؟ و میگه حتما باید https باشه ؟
من فقط با لوکال اجرایش کردم ولی هدف سایت واقعی هست
سلام
گوگل به دلایل امنیتی اجبار میکنه سایت شما با https یعنی ssl راه اندازی شده باشه
سلام لزفا توضیح بفرمایید این فایل ها را به چه شکل و کجا آگلود با تففیر بدیم.ممنون