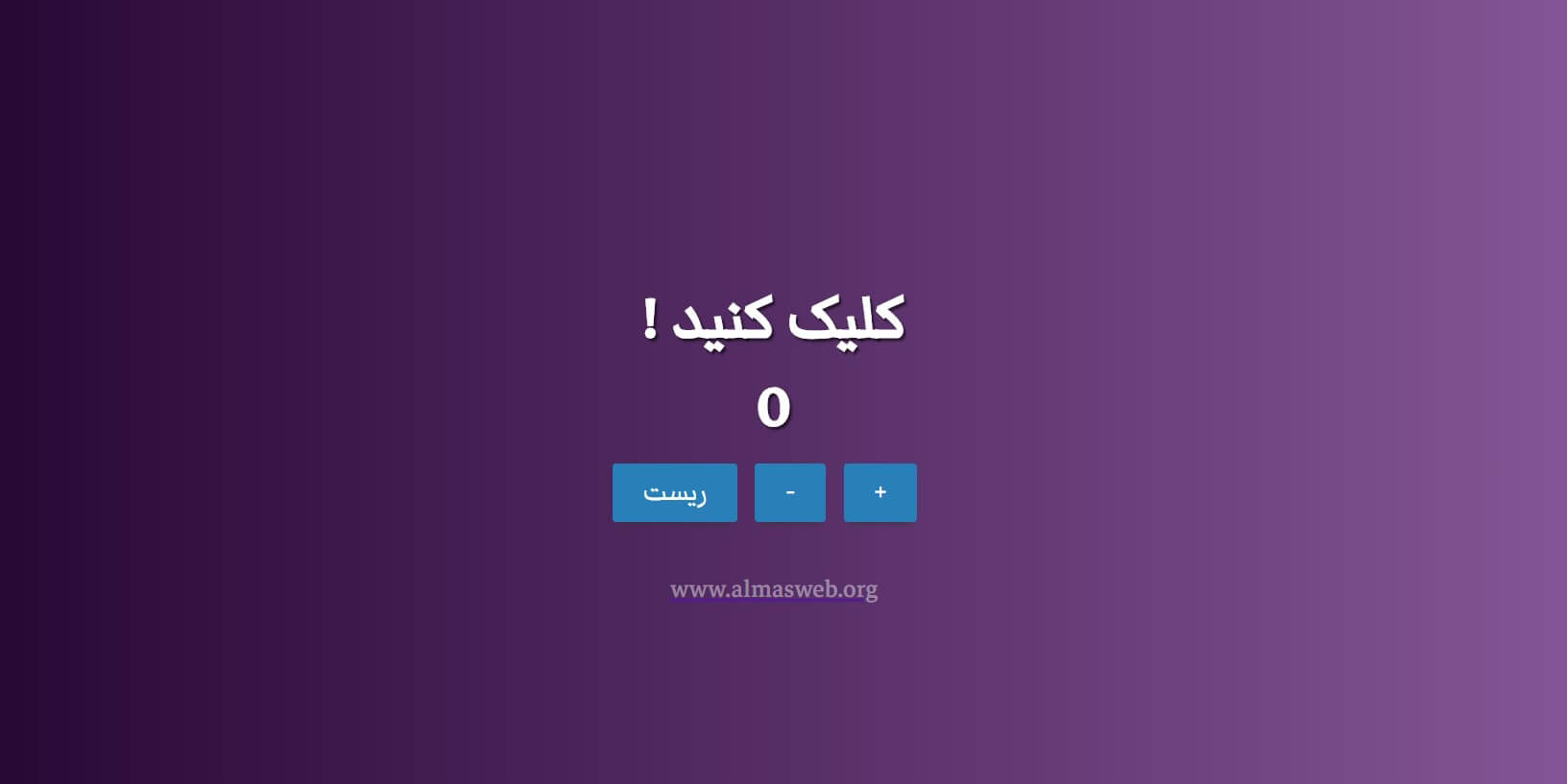
ساخت شمارنده زیبا با css و html به همراه ویدیو
سلام دوستان خسته نباشید امیدوارم حالتون خوب باشه امروز یه شمارنده با طراحی حرفه ای ساختیم که به همراه سورس کد و ویدیو بهتون معرفی میکنیم! باشد که مورد پسندتون واقع بشه!
در ادامه میتونید سورس کد رو ببینید و تو سایت خودتون استفاده کنید. 😉
عزیزان به دلیل این که روی طراحیش خیلی کار شده و هیچ کس راضی به دود شدن زحماتش نیست، اشتفاده شخصی از کد ها کاملا آزاده اما کپی برداری از طرح از لحاظ قانونی و معنوی مجاز نیست! (بعد کسی نگه نگفتم)

از این شمارنده برای سایت های فروشگاهی در قسمت افزایش تعداد محصولات سبد خرید یا سایت هایی که کاربر باید تعداد مشخصی را وارد کند استفاده میشود!
کد های html شمارنده:
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>React Counter Example</title> <link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Teko:300,400,500,600,700'> <link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Teko:300,400,500,600,700'> <link href="https://fonts.googleapis.com/css?family=Markazi+Text" rel="stylesheet"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="app"></div> <a target="_blank" href="https://almasweb.org"><small>www.almasweb.org</small></a> <script src='https://cdnjs.cloudflare.com/ajax/libs/react/16.2.0/umd/react.development.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.2.0/umd/react-dom.development.js'></script> <script src="js/index.js"></script> </body> </html>
کد های Css شمارنده:
/*www.almasweb.org*/
*{
font-family: 'Markazi Text', serif !important;
direction: rtl;
}
body {
font-family: 'Markazi Text', serif;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-align: center;
height: 100%;
padding: 0;
margin: 0;
font-size: 2em;
box-sizing: border-box;
background: #833ab4;
background: -webkit-linear-gradient(to right, #20002c, #8b5b9e);
background: linear-gradient(to right, #20002c, #8b5b9e);
color: #fff;
}
html {
box-sizing: border-box;
height: 100%;
}
small {
margin-top: 20px;
display: block;
color: #ffffff6b;
}
h1 {
color: #fff;
text-shadow: 2px 2px 2px rgb(0, 0, 0, 0.6);
text-align: center;
margin-bottom: 0;
font-size: 2em;
line-height: 1.3em;
font-weight: bold;
margin-top: 0.67em;
}
button {
font-family: 'Teko';
margin-right: 15px;
padding: 10px 25px;
color: #fff;
background: #2980B9;
font-size: .9em;
line-height: 1;
border: 0;
outline: 0;
border-radius: 3px;
cursor: pointer;
text-align: center;
box-shadow: 0 5px 5px -5px #333;
transition: background 0.3s ease-in;
}
button:hover {
background: #499fd8;
}
p {
text-shadow: 2px 2px 2px rgb(0, 0, 0, 0.6);
font-weight: bold;
margin: 0 0 15px 0;
font-size: 2em;
line-height: 1;
}
/*www.almasweb.org*/
کد های javascript شمارنده:
function _defineProperty(obj, key, value) {if (key in obj) {Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true });} else {obj[key] = value;}return obj;}class Counter extends React.Component {constructor(...args) {super(...args);_defineProperty(this, "state",
{ count: 0 });_defineProperty(this, "increment",
() => this.setState({ count: this.state.count + 1 }));_defineProperty(this, "decrement",
() => this.state.count > 0 && this.setState({ count: this.state.count - 1 }));_defineProperty(this, "reset",
() => this.state.count !== 0 && this.setState({ count: 0 }));}
render() {
return (
React.createElement("div", null,
React.createElement("h1", null, "کلیک کنید !"),
React.createElement("p", null, this.state.count),
React.createElement("div", null,
React.createElement("button", { onClick: this.increment }, "+"),
React.createElement("button", { onClick: this.decrement }, "-"),
React.createElement("button", { onClick: this.reset }, "ریست")),
React.createElement("small", null, "")));
}}
;
ReactDOM.render(React.createElement(Counter, null), document.getElementById('app'));
ویدئوی پیشنمایش کدها:
دانلود تمامی کد ها شمارنده:
دانلود کدهادر صورتی که در استفاده از کد ها مشکل دارید در قسمت نظرات و یا فرم تماس با ما مطرح کنید تا خودم یا دوستان به اون پاسخ بدیم! فراموش نکنید که مشکل شما مشکل خیلی از افراد هم هست پس تجربه خودتونو با این شمارنده به اشتراک بزارید تا بقیه هم استفاده کنند! تشکر









سلام خسته نباشید واقعا عالی بود
اگر امکان داشته باشه این کد هم بهش اضافه کنید که اگر مثلا شمارش ها به ۵۰ رسید یک صفحه جدید باز بشه
اگه این امکان رو بزارید براش واقعا عالی میشه
ممنون
درود
سعی میکنیم حتما این مورد رو لحاظ کنیم.
موفق باشید