آموزش طراحی و ساخت لودینگ زیبا با HTML و CSS
ساخت و کدنویسی لودینگ برای سایت با استفاده از HTML و CSS
سلام خدمت کاربران عزیز الماس وب امروز با یک آموزش جذاب دیگه در خدمت شما هستیم.
استفاده از loading در صفحات وبسایت بسیار کار امد میباشد و اکثر طراحان سایت از لودینگ برای طراحی خود اسفاده میکنند امروز قصد داریم با این آموزش یک لودینگ زیبا و شکیل برای شما طراحی کنیم و در اختیار شما قرار بدیم پس همراه ما باشید.

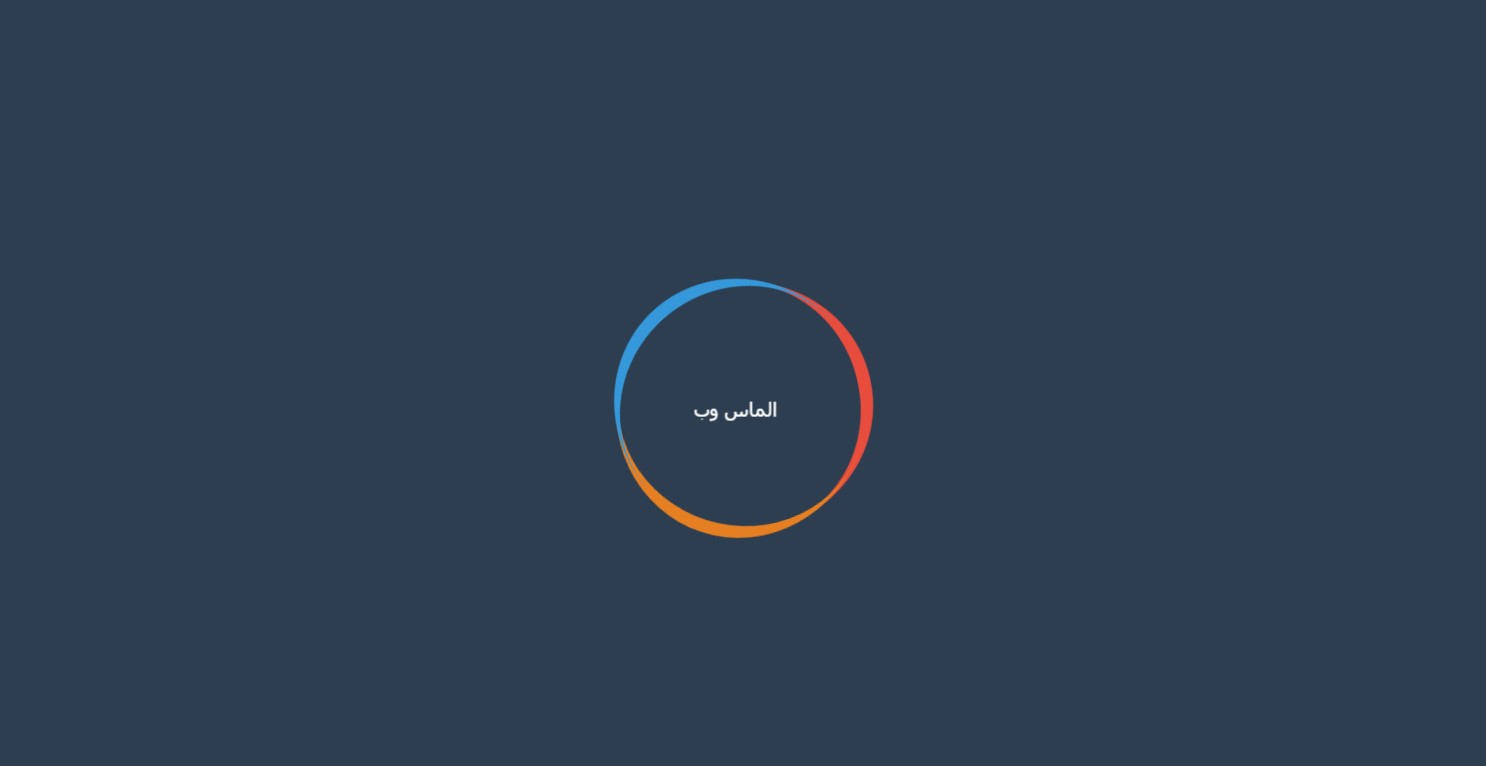
لودینگ
با قرار دادن کد این ابزار در صفحه وبلاگ یا سایت خود ، قبل از بارگذاری کامل صفحه ،لودینگی ظاهر خواهد شد که در آن یک متن و یک انیمیشن نمایش داده شده و از بازدید کننده می خواهد تا بالا آمدن (load) کامل صفحه وبلاگ یا سایت شما، کمی صبر کند. بدین صورت اگر تصاویر یا محتوای زیادی داشته باشید که بطور عادی تکه تکه در صفحه ظاهر میشود ، با استفاده ازین ابزار ، همگی پس از لود کامل به کاربر نمایش داده می شود.
دانلود کد آماده
دانلود کد
آموزش ویدئویی ساخت و کدنویسی لودینگ برای سایت









خلیی عالیییییییی بود
ممنونم
درود بر شما کاربر عزیز
خواهش میکنم
موید باشید
عالی بود ممنونم
درود بر شما کاربر عزیز
خواهش میکنم
موید باشید
سلام این کدها می شود در برنامه دریم ویور وارد کرد؟
درود بله کاربر عزیز میشود.مانعی نیست
عالی بود اگه امکان داره متن کد رو اینجا بزارین
فک کنم فایلش مشکل داره خطا می ده
متنش رو بزارین ممنون
درود بر شما
فایل دانلود بررسی شد و مشکلی مشاهده نشد.
به راحتی میتوانید دانلود نمایید.