پخش فایل صوتی در وردپرس با افزونه MP3-jPlayer
در این بخش از آموزش وردپرس در الماس وب با عنوان پخش فایل صوتی در وردپرس با ما همراه باشید .
یکی از اشتباهات رایج در میان طراحان و توسعه دهندگان مبتدی، Upload کردن غیر اصولی فایل های مدیا (فایل های صوتی و تصویری) در وردپرس است.
برای انجام درست این کار میتوانید از افزونه های کاربردی و حرفه ایی وردپرس استفاده کنید.
در این مقاله به بررسی یکی از افزونه های وردپرس که امکان پخش فایل صوتی در وردپرس را ایجاد میکند، میپردازیم.
پخش فایل صوتی در وردپرس
برای ایجاد پخش فایل صوتی در وردپرس باید از یکی از افزونه های قدرتمند وردپرس با نام افزونه MP3-jPlayer وردپرس استفاده کنید.
افزونه MP3-jPlayer وردپرس
افزونه پخش فایل صوتی در وردپرس، بیش از ۳۰٫۰۰۰ نصب فعال و موفق در وردپرس داشته است. افزونه ایی با تنظیمات ساده و راحت که امکان ایجاد فایل های صوتی در سایت را به ما میدهد.

ویژگی های افزونه پخش فایل صوتی در وردپرس
- امکان ایجاد فایل های صوتی چند منظوره و انعطاف پذیر
- پخش مستقیم بین صفحات
- دارای سبک، رنگ و گزینه های طرح زیبا
- لیست پخش و پخش کننده های صوتی تک فایل
- وجود قابلیت Drag And Drop برای تنظیم آیتم ها
- پشتیبانی از تمامی قالب های وردپرس
آموزش نصب افزونه MP3-jPlayer وردپرس پخش فایل صوتی در وردپرس
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید تحت عنوان MP3-jPlayer در منوی پیشخوان وردپرس شما ایجاد خواهد شد که دارای ۲ زیرمنو با عناوین Setting و Design خواهد بود.

تنظیمات افزونه MP3-jPlayer وردپرس
برای اعمال تغییرات در افزونه MP3-jPlayer وردپرس، به آیتم MP3-jPlayer در منوی پیشخوان وردپرس خود رفته و روی زیرمنوی Settings کلیک کنید.
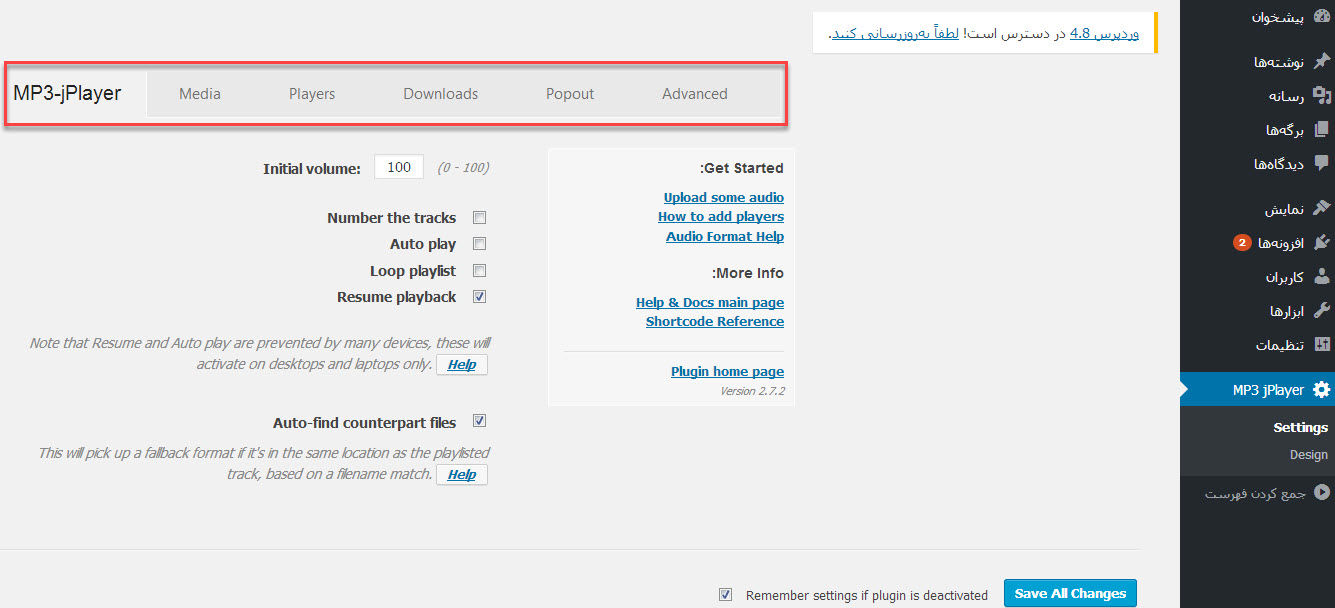
با رفتن به این بخش شاهد صفحه زیر خواهید بود که دارای ۶ تب برای ایجاد تنظیمات میباشد.

تب اول: MP3-jPlayer
شامل قسمت های تنظیم صدا و نحوه ی اجرای پخش فایل صوتی در وردپرس می باشد که می توانید آن را به صورت دلخواه تغییر دهید.
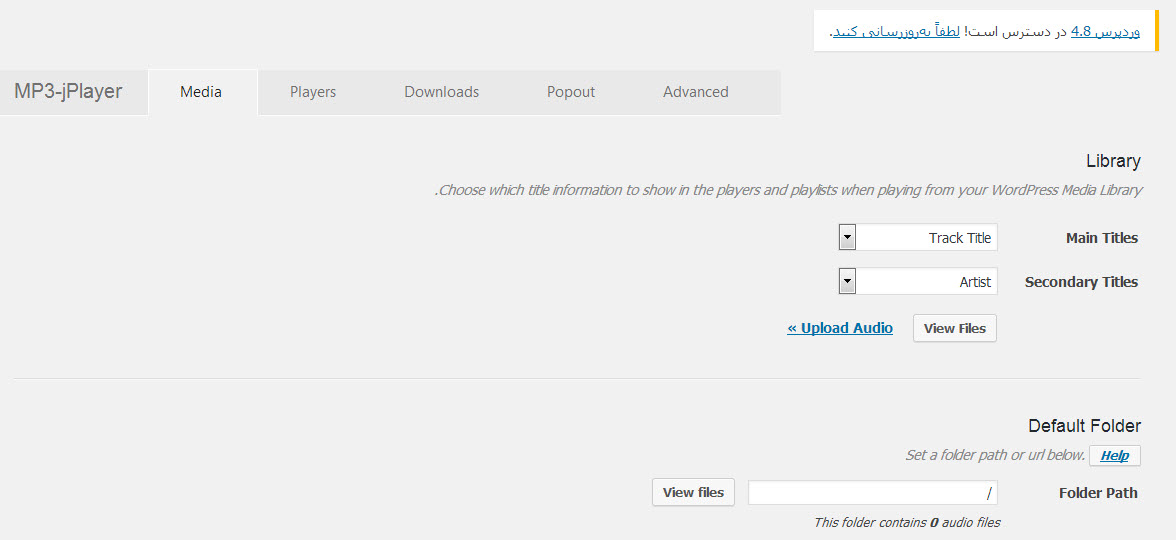
تب دوم: Media
مربوط به تنظیمات داخلی فایل های صوتی میشود. با رجوع به تب Media صفحه زیر را مشاهده خواهید کرد.

عنوان اصلی، عنوان دوم، گزینه ی بارگذاری فایل صوتی که وارد بخش پرونده ی چند رسانه ای برای بارگذاری می شود، تنظیمات مسیر و فرمت فایل را مشخص می کند.
در قسمت “upload audio” می توانید فایل خود را از کامپیوتر انتخاب کرده و بارگذاری کنید و سپس با زدن گزینه ی “view files”، اطلاعات کامل را برای شما به نمایش خواهد گذاشت.
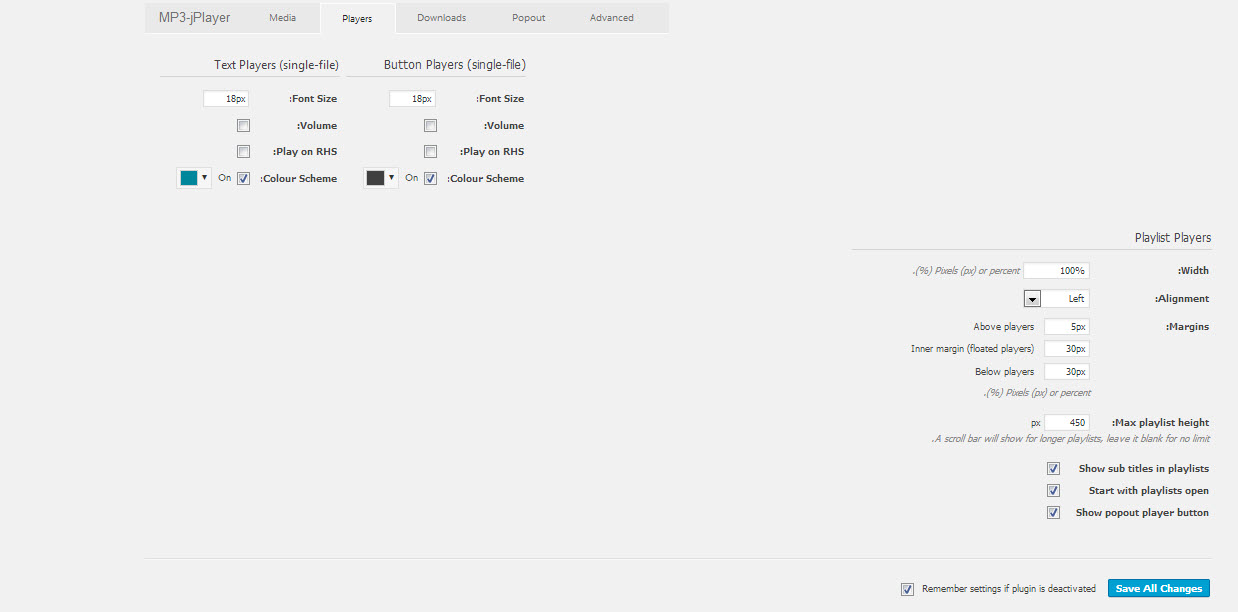
تب سوم: Players
با رفتن به این تب صفحه زیر را مشاهده خواهید کرد.

در این تب شما می توانید متن موجود در پلیر و همچنین دکمه ها را تنظیم کنید، در بخش دوم اندازه ی لیست پخش کننده را میتوان تنظیم کرد.
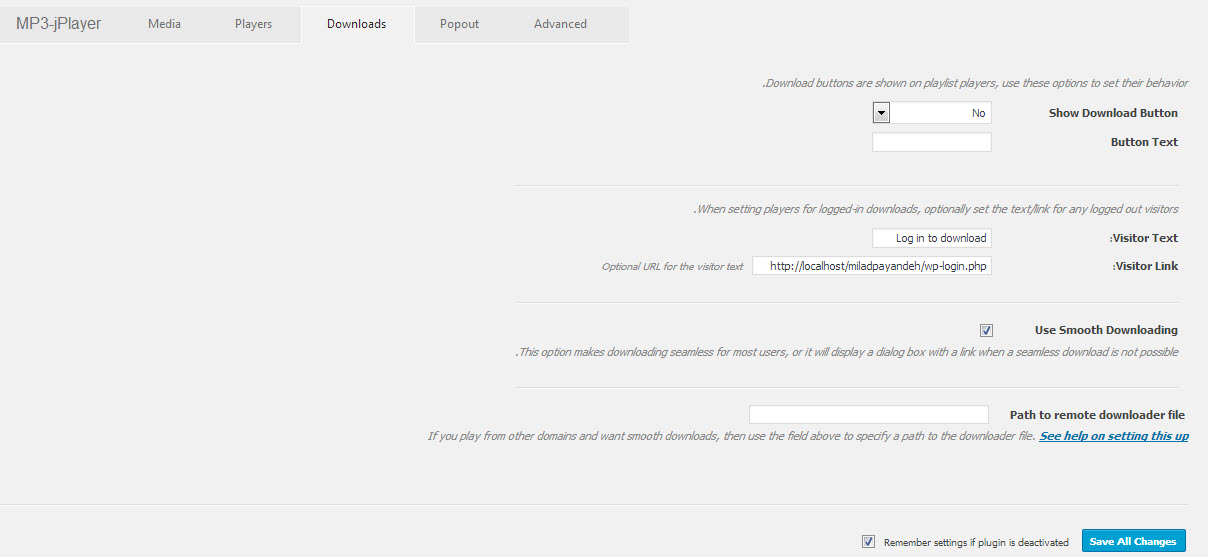
تب چهارم: Downloads
اگر مایل هستید که در پخش کننده ی خود، امکان دانلود را قرار دهید، حتما تنظیمات این بخش را انجام دهید. با رفتن به این تب صفحه زیر را مشاهده خواهید کرد.

همچنین اگر می خواهید دریافت فایل صوتی با عضویت کاربر در سایت انجام شود، گزینه ی visitor text و visitor link را حتما وارد کنید.
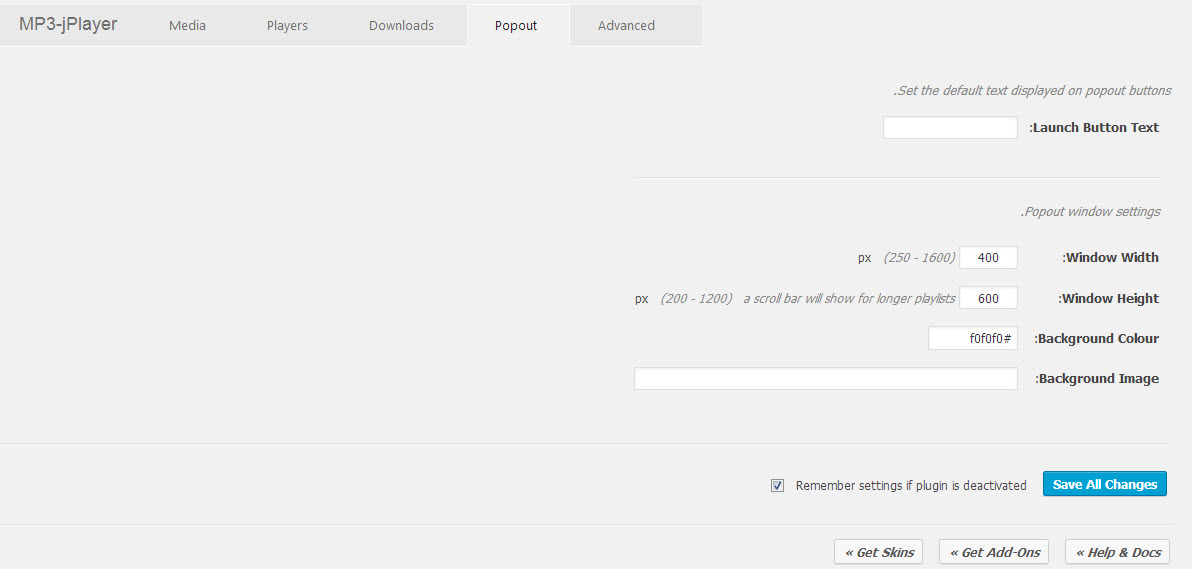
تب پنجم: Popoup
با انجام تنظیمات این بخش می توانید قابلیت کوچک و بزرگ شدن پنجره ی پلیر را اضافه کنید. تصویر زیر هنگام مراجعه به این تب مشاهده خواهد شد.

تب ششم: Advanced
تنظیمات پیشرفته این بخش، شامل تنظیمات کلی و نحوه ی قرار دادن فایل صوتی می باشد. شما با توجه به خواسته های خود از پخش کننده می توانید آن را تنظیم کرده و به نمایش بگذارید.
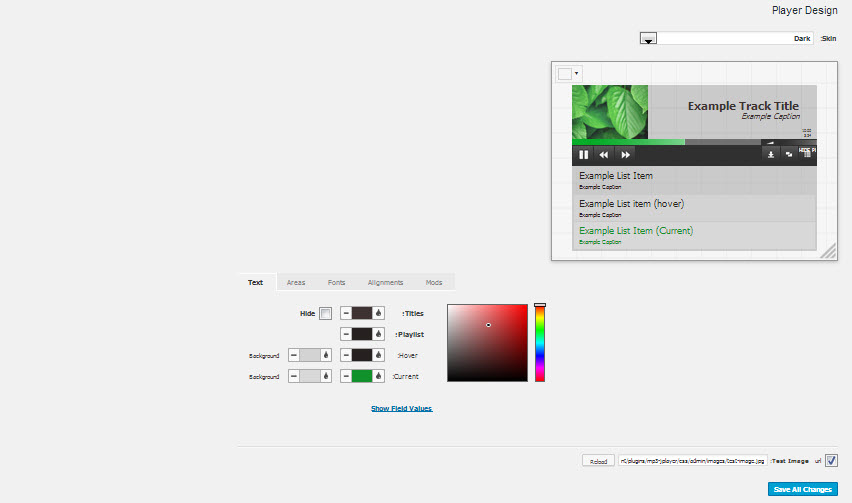
حالا پس از بررسی تنظیمات افزونه وردپرس، به منوی پیشخوان وردپرس برگشته و به بررسی زیر منوی Design میپردازیم.
این بخش همانطور که از نام آن پیداست،برای تنظیم کردن شکل و ظاهر پخش کننده می باشد. چند نمونه پوسته دارد و همچنین می توان رنگ بندی آن را تغییر داد.

در این بخش میتوانید نحوه نمایش فایل صوتی خود را انتخاب و تعیین کنید.









دیدگاهتان را بنویسید