نحوه اضافه کردن کد سفارشی در وردپرس
در این بخش از آموزش وردپرس با عنوان اضافه کردن کد سفارشی در وردپرس در الماس وب با ما همراه باشید .
برای انجام بعضی از کارها در وردپرس همیشه نمی توانیم از افزونه ها استفاده کنیم یا اغلب هنگام خواندن آموزش های وردپرس و مرور آنها ممکن است از شما خواسته شود کدهای سفارشی را در فایل functions.php قالب یا در یک افزونه خاص سایت وردپرس خود اضافه کنید اما مشکل اینجاست که حتی کوچکترین اشتباه و سهل انگاری می تواند وب سایت شما را دچار مشکل و خرابی کند،طوری که وبسایت شما از دسترس خارج شود،به اصطلاح هسته ی وردپرس شکسته میشود!
از طرفی مدیریت آنها کار سختی است اما برای حل این مشکل چه راهی را انتخاب کنیم؟
نحوه اضافه کردن کد سفارشی در وردپرس
در این مقاله، ما یک راه حل آسان برای اضافه کردن بدون مشکل کدهای سفارشی به وردپرس به شما نشان می دهیم.

اضافه کردن قطعه کدهای سفارشی در وردپرس
اولین کاری که باید انجام دهید این است که افزونه وردپرس Code Snippets را در وب سایت خود نصب و فعال کنید.میتوانید این افزونه را از مخزن وردپرس و یا از همین مقاله دریافت کنید،برای آشنایی با روش نصب افزونه ها هم پیشنهاد میکنیم به مقاله آموزش نصب افزونه در وردپرس هم سری بزنید و آن را هم مطالعه کنید.
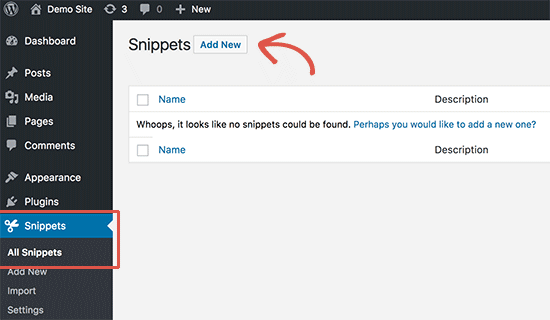
بلافاصله پس از فعال شدن افزونه یک گزینه جدید با نام Snippets به منو پیشخوان شما افزوده می شود ، با کلیک بر روی آن، یک لیست از تمام قطعه کدهای سفارشی که در سایت خود ذخیره کرده اید،به شما نمایش داده می دهد.
در حال حاضر کدی موجود نیست و میخواهیم شروع به اضافه کردن قطعه کدها به این افزونه کنیم.

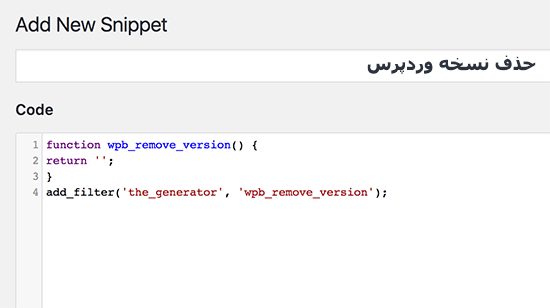
با انتخاب گزینه ی Add New وارد صفحه ای جهت اضافه کردن قطعه کدهای سفارشی در وردپرس میشویم.همانطور که در زیر مشاهده میکنید با وارد کردن عنوان و کد مورد نظر خود میتوانید آن را ذخیره کنید.
 در تصویر بالا، یک قطعه کد سفارشی اضافه کردیم که به وسیله آن شماره نسخه ی وردپرس را حذف کنید که به صورت زیر می باشد:
در تصویر بالا، یک قطعه کد سفارشی اضافه کردیم که به وسیله آن شماره نسخه ی وردپرس را حذف کنید که به صورت زیر می باشد:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
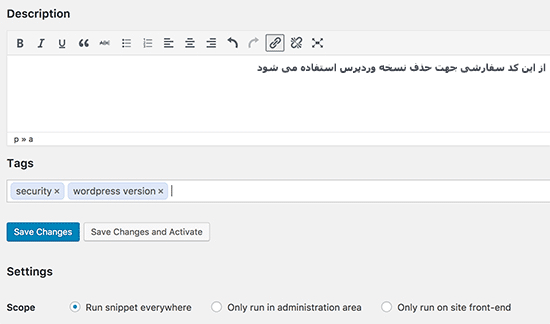
در تصویر زیر جعبه متنی برای اضافه کردن توضیحات به کدهای سفارشی را مشاهده خواهید کرد ، شما می توانید هر چیزی در اینجا برای راهنمایی اضافه کنید که به درک بیشتر کد کمک می کند.

اضافه کردن کد سفارشی در وردپرس
همچنین میتوانید برای این بخش تگ هایی را در نظر بگیرید و طبقه بندی درستی برای قطعه کدهای سفارشی در وردپرس داشته باشید.
همچنین شما می توانید محدوده کدهای خود را تغییر دهید ، می توانید آن را فقط در ناحیه مدیریت وردپرس، در انتهای سایت خود و یا در همه جا اجرا کنید،اگر مطمئن نیستید، گزینه «Run snippet everywhere» را به طور پیش فرض فعال نگه دارید.
در نهایت اگر میخواهید کد سفارشی شما فعال شود تغییرات را ذخیره و کد را فعالسازی کنید.زمانی که کد را ذخیر می کنید بلافاصله در سایت شما اجرا خواهد شد.
مدیریت خطاهای کدهای سفارشی
در حالت عادی اگر اشتباهی در اضافه کردن کدهای سفارشی در افزونه یا فایل های سایت خود داشته باشید،بلافاصله سایت شما غیرقابل دسترسی خواهد شد و خطای syntax error یا خطای داخلی سرور ۵۰۰ در سایت خود دریافت خواهید کرد.
برای حل این مشکلات باید کد را بصورت دستیغیرفعال کنید و با استفاده از سرویس دهنده ftp و هاست خود آن ها را برطرف کنید.
اما با استفاده افزونه code snippets تمامی خطاها تشخیص داده خواهد شد و تا رفع خطاها کد غیرفعال خواهد شد.
مدیریت کدهای سفارشی در وردپرس
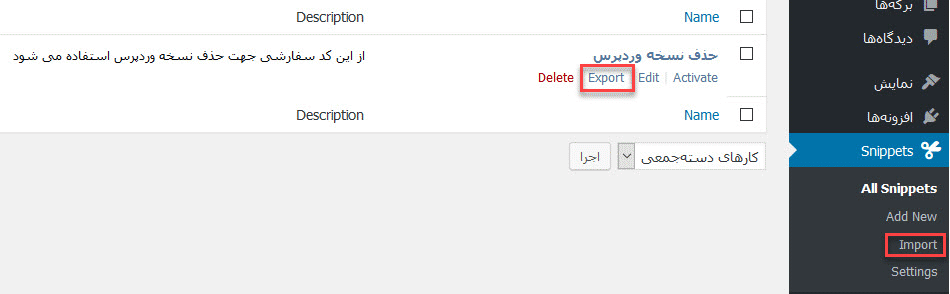
افزونه Code Snippets دارای رابط کاربری گرافیکی خوبی است و امکان مدیریت راحت کدهای سفارشی را فراهم می کند.می توانید هر کدام را به راحتی غیرفعال کرده و ویرایش کنید یا حتی از آنها خروجی بگیرید و با استفاده از منوی Snippets افزونه Import هم میتوانید کدهای مورد نظر را درون ریزی کنید.
 به این تریتیب می توانید بدون وارد شدن به فایل function.php و نگرانی از بهم ریختن آن قطعه کدهایسفارشی مورد نیازتان را به وبسایت خود اضافه کنید.
به این تریتیب می توانید بدون وارد شدن به فایل function.php و نگرانی از بهم ریختن آن قطعه کدهایسفارشی مورد نیازتان را به وبسایت خود اضافه کنید.
موفق باشید.









دیدگاهتان را بنویسید