AMP چیست و فعالسازی AMP در وردپرس با افزونه AMP
در این مقاله جامع از الماس وب، با مفهوم و استفاده از AMP در وردپرس آشنا خواهید شد. AMP به معنای صفحات موبایل سریع است و باعث بهبود سرعت بارگیری و تجربه کاربری بهتر میشود. ابتدا در مورد اهمیت AMP و مزایا و ضرورت استفاده از آن صحبت خواهیم کرد. سپس به طریقه نصب و فعالسازی افزونه AMP در وردپرس و پیکربندی آن میپردازیم. همچنین روشهای بهینهسازی محتوا و افزایش سئوی صفحات AMP در وردپرس را بررسی خواهیم کرد. در نهایت، نکاتی را برای بهرهبرداری کامل از امکانات AMP و بهبود سرعت و نمایش وبسایت در تلفنهای همراه به اشتراک خواهیم گذاشت.
بدون شک، با استفاده از امکانات AMP وردپرس، تجربه کاربری شما و سئو وبسایتتان بهبود خواهد یافت. ادامه مقاله را بخوانید و با استفاده از این فناوری نوین، وبسایت خود را به یک تجربه سریع و بهتر برای کاربران تبدیل کنید.

فعالسازی AMP در وردپرس
AMP چیست
AMP (صفحات موبایل شتابدهنده) یک استاندارد باز است که به توسعهدهندگان وب امکان میدهد صفحات وب سریع و بهینهسازی شده را برای تجربهٔ کاربران موبایل ایجاد کنند. این استاندارد توسط کمیتهٔ طراحی تبلیغات گوگل (Google’s AMP) توسعه داده شده است و هدف آن بهبود سرعت بارگیری وبسایتها در دستگاههای تلفن همراه است. در ادامه، به مزایا و فواید استفاده از AMP در سایتها میپردازیم:
- سرعت بارگیری سریع: یکی از مهمترین فواید استفاده از AMP، سرعت بارگیری سریع صفحات وب است. زمان بارگیری سریع به کاربران اجازه میدهد به سرعت به محتوای صفحه دسترسی پیدا کنند و تجربهٔ کاربری بهتری را تجربه کنند. سرعت بارگیری بالا باعث کاهش نرخ خروج کاربران و افزایش نرخ ماندگاری در سایت میشود.
- بهبود رتبهبندی در موتورهای جستجو: گوگل و سایر موتورهای جستجو به سرعت بارگیری وبسایتها توجه زیادی میکنند. با استفاده از AMP، صفحات وب شما سریعتر بارگیری میشوند و این موضوع میتواند بهبود رتبهبندی سایت شما در نتایج جستجوی موتورهای جستجو را نیز به همراه داشته باشد.
- تجربه کاربری بهتر: با توجه به اینکه تعداد کاربران موبایل به طور روزافزون در حال افزایش است، ارائه تجربهٔ کاربری بهتر بر روی دستگاههای تلفن همراه بسیار حائز اهمیت است. استفاده از AMP به کاربران این امکان را میدهد تا به سرعت و بدون تاخیر به محتوا دسترسی پیدا کنند، ناگهانیت کمتری را تجربه کنند و به راحتی با سایت تعامل کنند.
- کاهش نرخ خروج و افزایش ماندگاری: زمان بارگیری طولانی صفحات وب میتواند منجر به خروج کاربران و عدم بازگشت به سایت شود. با استفاده از AMP و کاهش زمان بارگیری، نرخ خروج کاربران کاهش مییابد و نرخ ماندگاری در سایت افزایش مییابد. این موضوع برای کسب و کارهای آنلاین بسیار مهم است زیرا به معنای کسب درآمد بیشتر و رشد کسب و کار است.
- سازگاری با مرورگرها و پلتفرمهای مختلف: صفحات AMP وردپرس در تمامی مرورگرها و پلتفرمهای مختلف به خوبی کار میکنند. این به معنای این است که کاربران با هر نوع دستگاه یا مرورگری میتوانند به طور بهینه به محتوا دسترسی پیدا کنند، بدون اینکه نگرانی در مورد سازگاری صفحات با دستگاههای مختلف داشته باشند.
- افزایش نرخ تبدیل و درآمد: با توجه به سرعت بارگیری بالا و تجربهٔ کاربری بهتر، AMP میتواند به افزایش نرخ تبدیل و درآمد سایت شما کمک کند. بازدیدکنندگان به سرعت و بدون تاخیر به محتوا دسترسی پیدا میکنند و این امر میتواند تصمیمگیری و خرید را تسریع کند.
- پشتیبانی از تکنولوژیهای تعاملی: استفاده از AMP امکان استفاده از تکنولوژیهای تعاملی مانند فرمهای ورود، دکمههای اشتراکگذاری، نظرسنجیها و سایر اجزا را فراهم میکند. این به کاربران اجازه میدهد با سایت تعامل کنند و درگیری بیشتری را تجربه کنند.
به طور خلاصه، استفاده از AMP در سایتها باعث بهبود سرعت بارگیری، بهبود تجربه کاربری، افزایش رتبهبندی در موتورهای جستجو، کاهش نرخ خروج و افزایش ماندگاری، سازگاری با مرورگرها و پلتفرمهای مختلف، افزایش نرخ تبدیل و درآمد، و پشتیبانی از تکنولوژیهای تعاملی میشود.
آیا استفاده از AMP در وردپرس مفید است یا مضر
استفاده از AMP در وردپرس میتواند به عنوان یک ابزار قدرتمند برای بهبود تجربه کاربری و سرعت بارگیری صفحات وب مورد استفاده قرار گیرد. با توجه به اینکه تعداد کاربران موبایل روز به روز در حال افزایش است، ارائه تجربه کاربری بهتر و صفحاتی با سرعت بالا میتواند مزیتی مهم برای وبسایت شما باشد. استفاده از AMP در وردپرس به شما امکان میدهد صفحات وب خود را به سرعت بارگیری و بهینهسازی کنید و این موضوع میتواند باعث کاهش نرخ خروج کاربران و افزایش نرخ ماندگاری در سایت شود.
با این حال، استفاده از AMP در وردپرس ممکن است در برخی موارد محدودیتها و نقاط ضعفی داشته باشد. برخی از قالبها و افزونههای سفارشی شده ممکن است با استاندارد AMP سازگار نباشند و در نتیجه برخی از ویژگیها و طراحیهای شما ممکن است در نسخه AMP از سایت خود از بین بروند. همچنین، توسعه و پیادهسازی صفحات AMP نیازمند زمان و تلاش بیشتری است. بنابراین، در صورتی که وبسایت شما به طور عمده بر روی دستگاههای موبایل بازدید میشود و سرعت بارگیری برای شما اولویت مهمی است، استفاده از AMP میتواند مفید باشد.
چه سایت های نیاز به AMP دارند؟
استفاده از AMP در سایت خود به شما امکان میدهد سرعت بارگیری صفحات وب را به طور قابل توجهی افزایش دهید. این امر برای سایتهایی که محتوای داینامیک و غنی دارند و معمولاً بازدیدکنندگان زیادی را دریافت میکنند، بسیار مهم است. به طور معمول، سایتهای خبری، وبلاگها، فروشگاههای آنلاین و سایتهای رسانهای نیاز به سرعت بارگیری بالا و تجربه کاربری بهتر دارند. با استفاده از AMP، شما میتوانید سرعت بارگیری را بهبود دهید و کاربران را به مدت بیشتری در سایت خود نگه دارید.
علاوه بر آن، سایتهایی که بستهبندی محتوای خاصی مانند ویدئوها، تصاویر 360 درجه و صوت دارند، میتوانند از AMP بهرهبرده شوند. AMP این امکان را فراهم میکند تا محتواهای چندرسانهای را به صورت بهینه نمایش دهید و کیفیت تجربه کاربری را ارتقا دهید. همچنین، سایتهایی که بستهبندی محتوای خاصی مانند ویدئوها، تصاویر 360 درجه و صوت دارند، میتوانند از AMP بهرهبرده شوند. AMP این امکان را فراهم میکند تا محتواهای چندرسانهای را به صورت بهینه نمایش دهید و کیفیت تجربه کاربری را ارتقا دهید.
در نهایت، تصمیم برای استفاده از AMP در سایت خود باید با توجه به نیازها و الزامات خاص شما اتخاذ شود. اگر سرعت بارگیری و تجربه کاربری در دستگاههای موبایل برای شما اولویت است و سایت خود را برای جذب و نگهداشت کاربران موبایلی بهینهسازی میکنید، استفاده از AMP میتواند مفید باشد.
در این مقاله، به شما آموزش amp در وردپرس و فعالسازی AMP در وردپرس را به سادگی توضیح خواهیم داد. به کمک افزونهٔ AMP، میتوانید صفحات وب وبلاگ خود را با استفاده از این استاندارد بهبود دهید و تجربهٔ کاربران موبایل را بهبود بخشید.
بخش ۱: نصب افزونه AMP
برای نصب افزونه وردپرس و استفاده از AMP در وردپرس، ابتدا باید افزونهٔ AMP را نصب کنید. در اینجا مراحل نصب آن را به شرح زیر توضیح میدهیم:
نکته : در صورتی که نصب افزونه در وردپرس را بلد نیستید, پیشنهاد میکنیم مقاله آموزش نصب افزونه در وردپرس را مشاهده کنید.

آموزش amp در وردپرس
قدم ۱: ورود به پنل مدیریت وردپرس
ابتدا به پنل مدیریت وردپرس خود وارد شوید. برای این کار، آدرس وبسایت خود را به همراه “/wp-admin” وارد مرورگر خود کنید (برای مثال: www.example.com/wp-admin).
قدم ۲: رفتن به بخش افزونهها
بعد از ورود به پنل مدیریت، به بخش “افزونهها” بروید. بر روی “افزودن جدید” کلیک کنید.
قدم ۳: جستجوی افزونه AMP
در صفحهٔ افزودن افزونه، در قسمت جستجو، “AMP” را وارد کنید و بر روی دکمهٔ “جستجو” کلیک کنید.
قدم ۴: نصب و فعالسازی افزونه
بین نتایج جستجو، افزونهٔ “AMP” را پیدا کنید و بر روی دکمهٔ “نصب کنید” کلیک کنید. پس از نصب، دکمهٔ “فعالسازی” نمایان خواهد شد. بر روی آن کلیک کنید تا افزونه AMP فعال شود.
بخش ۲: پیکربندی افزونه AMP
بعد از نصب و فعالسازی افزونه AMP، باید آن را پیکربندی کنید. این مراحل را به شرح زیر دنبال کنید:
قدم ۱: رفتن به صفحهٔ تنظیمات AMP
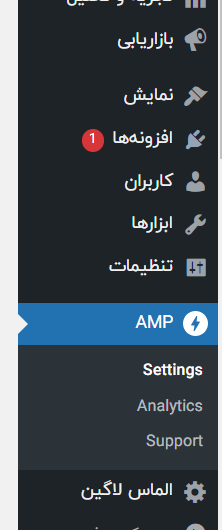
بعد از فعالسازی افزونه، در منوی سمت چپ پنل مدیریت وردپرس، بخشی با عنوان “AMP” نمایش داده میشود. بر روی آن کلیک کنید تا به صفحهٔ تنظیمات AMP بروید.

فعال کردن Amp در وردپرس
قدم ۲: تنظیمات عمومی AMP
در صفحهٔ تنظیمات AMP، شما میتوانید تنظیمات عمومی AMP را تغییر دهید. این تنظیمات شامل نمایش نوار ابزار در بالای صفحات AMP، غیرفعال کردن CSS سفارشی، نمایش تصاویر شاخص، و غیره میشود. برای اعمال تغییرات، بر روی دکمهٔ “ذخیره تغییرات” کلیک کنید.
قدم ۳: تنظیمات طراحی AMP
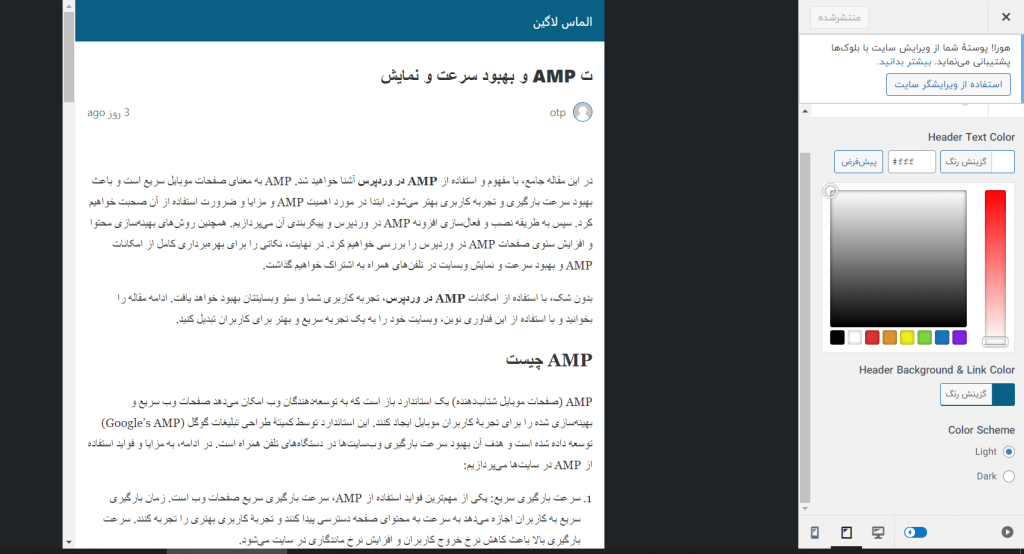
در این قسمت، میتوانید تنظیمات طراحی واجزایی AMP خود را انجام دهید. شما میتوانید نمایش صفحهٔ وب اصلی، سربرگها، پیمایش، فهرستها، نوار کناری، فوتر و سایر بخشهای سایت خود را در صفحات AMP سفارشی کنید. برای ذخیره تغییرات، بر روی دکمهٔ “ذخیره تغییرات” کلیک کنید.
بخش ۳: ایجاد صفحات AMP
بعد از نصب و پیکربندی افزونه AMP، میتوانید صفحات AMP خود را ایجاد کنید. در اینجا چند مورد مهم برای ایجاد صفحات AMP در وردپرس را توضیح میدهیم:
قدم ۱: ویرایش صفحهٔ موجود یا ایجاد صفحهٔ جدید
برای ویرایش صفحهٔ موجود یا ایجاد صفحهٔ جدید به منوی “نوشتهها” یا “صفحات” بروید و صفحهٔ مورد نظر را ویرایش یا ایجاد کنید.

افزونه amp
قدم ۲: افزودن نسخهٔ AMP
در صفحهٔ ویرایش صفحه، به قسمت “ساده” پایین صفحه بروید. در این قسمت، شما یک گزینهٔ “نسخهٔ AMP” خواهید دید. بر روی گزینهٔ “فعالسازی AMP” کلیک کنید تا صفحهٔ AMP برای صفحهٔ اصلی ایجاد شود.
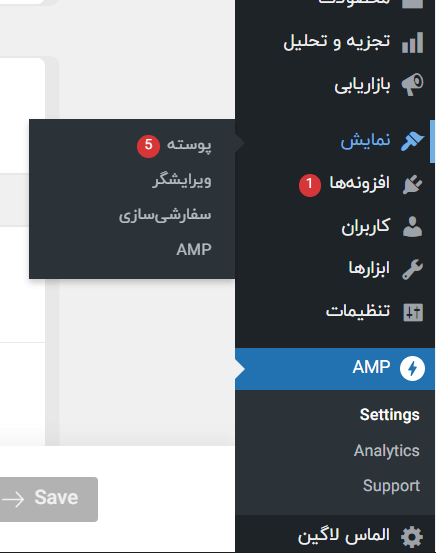
همچنین از قسمت داشبورد وردپرس قسمت نمایش > AMP میتوانید AMP را برای سایت خود فعال کنید.

فعال کردن AMP وردپرس
قدم ۳: ذخیره تغییرات
پس از فعالسازی AMP وردپرس برای صفحهٔ مورد نظر، بر روی دکمهٔ “بهروزرسانی” یا “ذخیره تغییرات” کلیک کنید تا تغییرات اعمال شود.
رفع خطای 404 در صفحات AMP در وردپرس
برخی مواقع در هنگام استفاده از افزونه AMP، ممکن است با خطاها و مشکلاتی روبرو شوید که باعث بروز خطای 404 در صفحات AMP میشود. اما رفع این مشکل بسیار ساده است و با انجام مراحل زیر، میتوانید این خطا را برطرف کنید:
نکته : در صورتی که میخواهید از تمام صفحات 404 سایت خود مطلع شوید و از ریزش رتبه سئو سایت خود جلوگیری کنید پیشنهاد میکنیم مقاله ارسال ایمیل اعلان برای صفحه ۴۰۴ وردپرس را مشاهده فرمایید.
حب حالا بریم سر بحث خودمون یعنی رفع خطای 404 در صفحات AMP :
به صفحه تنظیمات وردپرس خود رفته و بخش “پیوندهای یکتا” را پیدا کنید.
بدون تغییر هیچ چیزی در این بخش، فقط روی دکمه “ذخیره” کلیک کنید. این کار باعث به اصطلاح فلاش شدن (رفرش شدن) پیوند های سایت شما میشود.
حال صفحات AMP شما باید بدون خطای 404 نمایش داده میشوند و کاربران سایت شما بدون مشکل به آنها دسترسی خواهند داشت.
با انجام این مراحل، میتوانید خطای 404 را در صفحات AMP خود رفع کنید و تجربه بهتری را برای کاربران سایت وردپرس خود ارائه دهید.
نتیجه گیری:
با نصب و راهاندازی افزونه AMP در وردپرس، میتوانید صفحات وب خود را بهینهسازی کنید و تجربهٔ کاربران موبایل را بهبود بخشید. با استفاده از استاندارد AMP، سرعت بارگیری صفحات وبتان افزایش مییابد و شما میتوانید بهبودهای طراحی مربوط به صفحات AMP خود را نیز اعمال کنید. بهرهبرداری از AMP در وردپرس میتواند به بهبود رتبهبندی سایت شما در موتورهای جستجو کمک کند و تجربهٔ کاربران را بهبود بخشد.









دیدگاهتان را بنویسید