آموزش ساخت چایلد تم در وردپرس
چایلد تم چیست ؟ آموزش نصب چایلد تم وردپرس بسیار ساده است توضیح ساده در مورد چایلدتم, child theme در وردپرس یکی از مزایای بزرگ آن امکان استفاده از قالبها (Themes) است که به کاربران این امکان را میدهد تا طرح و ظاهر وبسایت خود را با تغییر قالب تغییر دهند. در این میان، چایلد تم (Child Theme) یک مفهوم کاربردی و مهم است که به کاربران وردپرس کمک میکند تا تغییراتی را در قالب اصلی اعمال کنند، بدون این که به قالب اصلی دست بزنند و از از دست دادن تغییرات خود بترسند. در این مقاله از الماس وب به توضیح مفهوم چایلد تم و روشهای نصب و فعالسازی آن در وردپرس میپردازیم.

child theme در وردپرس
Child Theme چیست و چگونه کار میکند ؟
در این مقاله آموزش نصب چایلد تم وردپرس را توضیح خواهیم داد که دقیقا بگویم چایلد تم چیست ؟ ولی قبل از آن باید بدانیم که child theme در وردپرس چیست ؟ Child Theme (چایلد تم) در وردپرس، یک قالب فرعی بر پایه قالب اصلی است که به کاربران این امکان را میدهد تا تغییراتی را در قالب اصلی اعمال کنند بدون اینکه به قالب اصلی دست بزنند. این مفهوم مهم به شما اجازه میدهد تا تغییرات دلخواه خود را اعمال کنید و در عین حال از از دست دادن تغییرات در هنگام بهروزرسانی قالب اصلی جلوگیری کنید. ما به سادگی به شما توضیح دادیم که پوسته فرزند چیست .
پوسته فرزند چیست و روش ساخت چایلد تم در وردپرس بسیار ساده است. به زبان ساده، یک قالب فرعی بر پایه قالب اصلی وردپرس است. با استفاده از چایلد تم، شما میتوانید تغییراتی در قالب اصلی اعمال کنید، از جمله اضافه کردن قابلیتها، تغییر استایلها، و ویرایش فایلهای قالب. با استفاده از چایلد تم، هر تغییری که در قالب اصلی اعمال میکنید، فقط بر روی چایلد تم تاثیر میگذارد و قالب اصلی حفظ میشود. این امر به شما اجازه میدهد تا بدون ترس از از دست دادن تغییرات خود، قالب خود را بهروزرسانی کنید یا تغییرات دلخواه خود را اعمال کنید.
مزایای استفاده از child theme در وردپرس
استفاده از چایلد تم در وردپرس دارای مزایای بسیاری است. این مزایا شامل موارد زیر میشوند:
حفظ تغییرات: با استفاده از چایلد تم، تغییرات اعمال شده در قالب اصلی حفظ میشوند و هنگام بهروزرسانی قالب، تغییرات اعمال شده از بین نمیرود.
انعطافپذیری بالا: امکان تغییر استایلها، قابلیتها و فایلهای قالب به سادگی با استفاده از چایلد تم وجود دارد.
کدنویسی ساده: با استفاده از چایلد تم، میتوانید تغییرات را با کمترین تلاش و بدون تغییر در کدهای قالب اصلی اعمال کنید.
معایب استفاده از چایلد تم
استفاده از قالب فرزند در وردپرس همراه با برخی معایب نیز میباشد که باید در نظر گرفته شوند. برخی از این معایب عبارتند از:
پیچیدگی نسبی: ساخت و تنظیم چایلد تم ممکن است نیاز به دانش فنی و برنامهنویسی حرفهای داشته باشد.
امکان بروزرسانی ناقص: در برخی موارد، بهروزرسانی قالب اصلی ممکن است تغییرات اعمال شده در چایلد تم را تحت تاثیر قرار دهد و مشکلاتی ایجاد کند.
آموزش ساخت چایلد تم در وردپرس برای ساخت چایلد تم در وردپرس، دو روش وجود دارد: روش کدنویسی و روش استفاده از افزونهها. در اینجا به طور خلاصه به این دو روش پرداخته میشود:
قالب فروشگاهی وردپرس سهند
آموزش نصب چایلد تم وردپرس با کدنویسی
در این بخش، به شما نحوه ساخت پوسته فرزند در وردپرس با استفاده از کدنویسی را آموزش خواهم داد و با 2 روش ساده آموزش نصب چایلد تم وردپرس را به شما توضیح خواهیم داد.این روش شامل چند مرحله است: ساخت قالب فرزند با کدنویسی و ساخت قالب فرزند با افزونه.
قدم اول: نحوه فعالسازی چایلد تم و ایجاد پوشه برای چایلد تم
در پوشه “wp-content/themes/” وردپرس، یک پوشه جدید با نام دلخواه برای چایلد تم ایجاد کنید. بهتر است نام پوشه، نام قالب اصلی را با اضافه کردن “-child” به آن باشد. به عنوان مثال، اگر قالب اصلی شما “mytheme” باشد، نام پوشه چایلد تم میتواند “mytheme-child” باشد.
قدم دوم: ایجاد فایلهای مورد نیاز
در پوشه child theme در وردپرس ایجاد شده، دو فایل با نام “style.css” و “functions.php” بسازید. فایل style.css برای تنظیمات استایل و فایل functions.php برای اضافه کردن توابع و قابلیتهای جدید به قالب استفاده میشود.
قدم سوم: کدگذاری فایل style.css
در فایل style.css، کدگذاری مناسب را وارد کنید. بهتر است از یک ویرایشگر متنی استفاده کنید برای اینکه بدانید چه نوع کدی را باید در اینجا قرار دهید باید فایل Style.css قالب اصلی را باز کنید و کد هایی که در اول خط قرار دارد را کپی کنید. کد ها دقیقا مشابه با کد های زیر میباشد که اطلاعات متفاوتی دارند و Child theme وردپرس شما را به سادگی ایجاد میکنند.
/*
Theme Name: almasweb-child
Theme URI: https://almasweb.org/
Description: child theme for almasweb theme
Author: Mehdi Eybak Abadi
Author URI: https://almasweb.org/
Version: 2.8.0
Template: almasweb-theme
*/در کد بالا مهم ترین قسمت کد که برای ساخت چایلد تم نیاز است کد Template: almasweb-theme است. برای اینکه child theme قالب وردپرس شما ساخته شود شما باید نام almasweb-theme را در کد بالا با نام اصلی قالب خود جایگزین کنید این نام در فایل style.css قالب اصلی سایت شما قرار دارد و دقیقا مقدار قسمت Theme Name میباشد که برای ما almasweb-theme است.
قدم چهارم: فعالسازی چایلد تم
حالا باید چایلد تم را فعال کنید. برای این کار، وارد بخش “ظاهر > قالبها” در داشبورد وردپرس شوید. در این قسمت، قالب چایلد تم خود را در لیست قالبها پیدا کنید و فعال کنید.
حالا شما یک پوسته فرزند با موفقیت ساخته و فعال کردهاید. نحوه تغییر استایل در چایلد تم بسیار ساده است شما میتوانید تغییرات و سفارشیسازیهای خود را در این پوسته اعمال کنید. مهمترین قسمت برای اضافه کردن سفارشیسازیها، فایل functions.php است. در این فایل، میتوانید کدهای مورد نیاز را اضافه کنید تا تغییرات دلخواه خود را در قالب اعمال کنید.
برای مثال، میتوانید تغییرات استایلی را با استفاده از CSS اضافه کنید، یا توابع PHP جدید را برای اضافه کردن قابلیتها به قالب استفاده کنید.مانند کد زیر:
<?php
add_action('wp_enqueue_scripts', 'child_theme_enqueue_styles');
function child_theme_enqueue_styles()
{
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
// در اینجا ما یک فایل استایل را از طریق چایلد تم خود به قالب سایت خود اضافه کردیم
}
?>آموزش ساخت پوسته فرزند با استفاده از افزونه
چگونگی ساخت چایلد تم در وردپرس ؟ در این بخش، به شما نحوه ساخت پوسته فرزند در وردپرس با استفاده از افزونه چایلد تم را آموزش خواهم داد. ما در این آموزش نصب قالب child از افزونه Child Theme Configurator استفاده خواهیم کرد. دستورالعملها به شرح زیر است:
قدم اول: نصب و فعالسازی افزونه چایلد تم
وارد داشبورد وردپرس شوید و به بخش “افزونهها > افزودن جدید” بروید.

افزونه چایلد تم در وردپرس
در قسمت جستجو، “Child Theme Configurator” را جستجو کنید.
وقتی افزونه را پیدا کردید، بر روی “نصب کنید” کلیک کنید و پس از نصب، بر روی “فعالسازی” کلیک کنید.
قدم دوم: ساخت پوسته فرزند با استفاده از افزونه
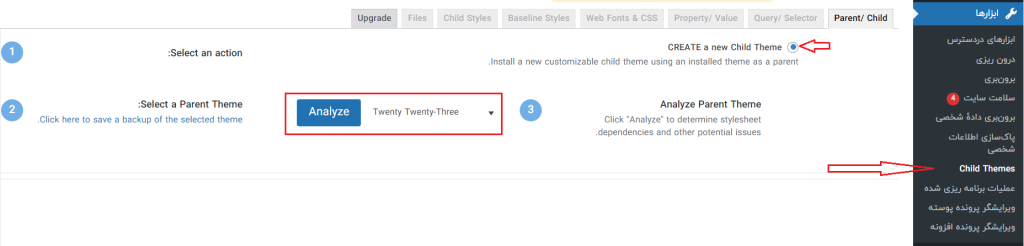
وارد داشبورد وردپرس شوید و به بخش “ابزارها > child theme” بروید.

نصب قالب child
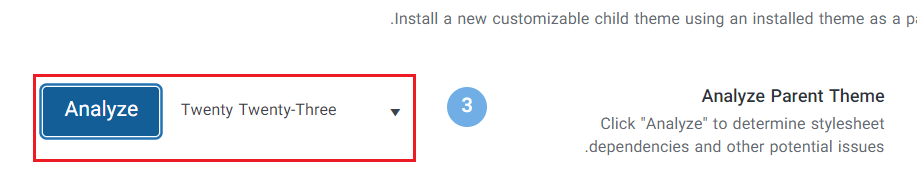
در صفحه تنظیمات چایلد تم، قالبی که میخواهید child theme روی آن ساخته شود را انتخاب و بر روی “Analyze” کلیک کنید.

ساخت چایلد تم در وردپرس
افزونه وردپرس Child Theme Configurator به صورت خودکار قالب فعلی شما را تشخیص میدهد و شما را به صفحه ساخت پوسته فرزند هدایت میکند.
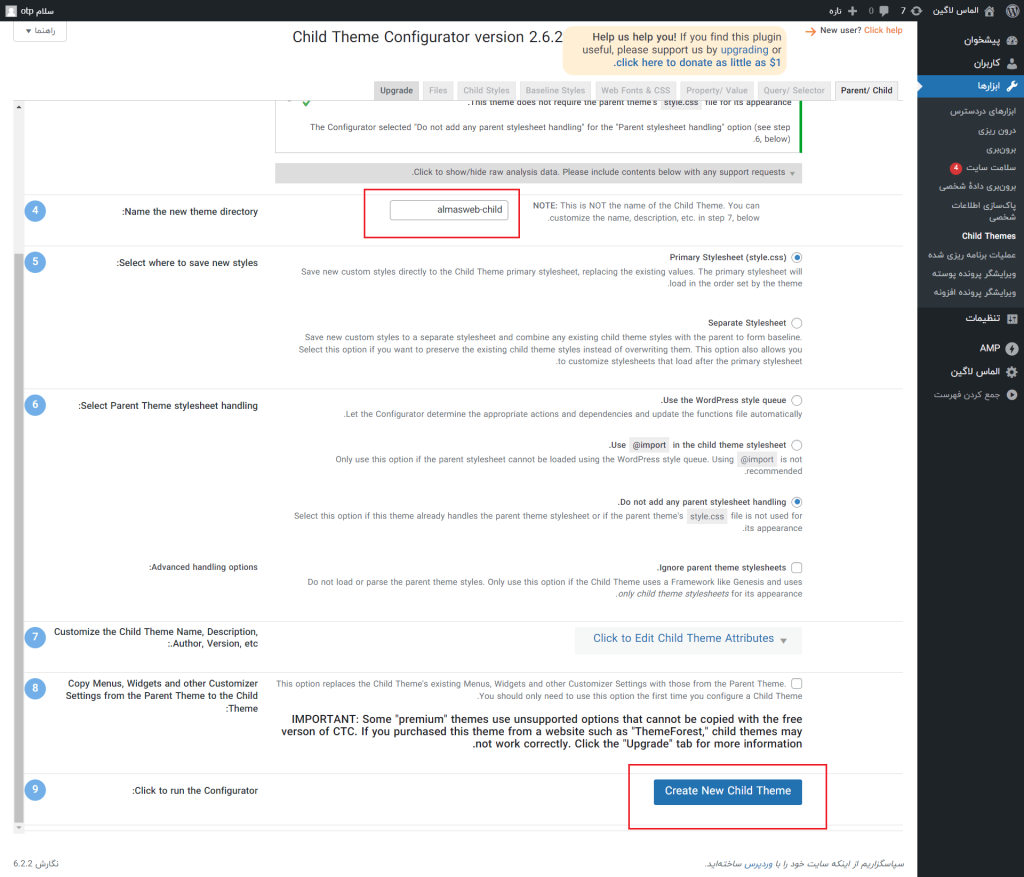
در این صفحه، نام و توضیح کوتاهی برای چایلد تم خود انتخاب کنید و گزینه Click to run the Configurator را کلیک کنید.

نصب قالب child – آموزش نصب چایلد تم وردپرس
تنظیمات افزونه چایلد تم شامل گزینههایی مانند:
Name the new theme directory: در بخش، شما قادر به انتخاب نام برای پوشه جدید قالب هستید یا میتوانید از نامی که افزونه برای آن در نظر گرفته است، استفاده کنید. باید توجه کنید که این گزینه مربوط به نام پوشه قالب فرزند نیست؛ بلکه نامی است که برای پوشهای که قالب فرزند در آن ذخیره میشود، انتخاب میکنید. به عنوان مثال، افزونه Child Theme Configurator این پوشه را در پوشه “wp-content” با نام “/wp-content/almasweb-child/” ایجاد میکند.
Select where to save new styles: در این قسمت شما دو گزینه برای انتخاب محل ذخیره سازی استایلهای جدید دارید. اگر قبلاً قالب فرزندی را در وبسایتتان ندارید، گزینه “استایل اصلی” را انتخاب کنید تا یک فایل style.css در دایرکتوری قالب فرزند ایجاد شود. اما اگر قبلاً دایرکتوری قالب فرزندی را در وبسایتتان دارید، انتخاب این گزینه باعث جایگزینی فایل style.css موجود با style.css جدید میشود. اما اگر نمیخواهید استایلهای قالب فرزند موجود را تغییر دهید، گزینه “استایل جداگانه” را انتخاب نمایید.
Select Parent Theme Stylesheet Handling: روش ما برای انتخاب مدیریت استایل قالب والد به قالب فرزند به شرح زیر است:
- “استفاده از صف استایل وردپرس” (use the WordPress style queue): در این روش، از فایل functions.php قالب فرزند برای اضافه کردن استایل قالب والد به قالب فرزند استفاده میشود. این روش به شما اجازه میدهد استایلهای قالب والد را به صورت منظم و با استفاده از صف استایل وردپرس به قالب فرزند اضافه کنید.
- “استفاده از @import در استایل قالب فرزند” (Use @import in the child theme stylesheet): این روش مجاز به استفاده از ایمپورت کردن فایل style.css قالب والد به style.css قالب فرزند است. اما توصیه نمیشود چون این روش ممکن است بهبود عملکرد سایت را کاهش دهد.
- “عدم اضافه کردن هرگونه مدیریت استایل قالب والد” (do not add any parent stylesheet handling): در این حالت، هیچ استایل قالب والدی به قالب فرزند اضافه نمیشود و هیچگونه مدیریتی برای استایل قالب والد انجام نمیشود.
- “نادیده گرفتن استایلهای قالب والد” (Ignore parent theme stylesheets): اگر از یک فریمورک قالبی مانند Genesis استفاده میکنید، این گزینه را انتخاب کنید. با انتخاب این گزینه، استایلهای قالب والد نادیده گرفته میشوند و تنها استایلهای قالب فرزند استفاده میشود.
Customize the Child Theme Name, Description, Author, Version, etc: در این بخش می توانید اطلاعات مورد نیاز مانند نام قالب فرزند، توضیحات، نام نویسنده و … را وارد نمایید.
Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme: با فعال کردن این گزینه در افزونه، به شما میتوانید منوها، ابزارکها و تنظیمات قالب والد را در قالب فرزند نگه دارید.
با استفاده از تنظیمات افزونه child theme در وردپرس، میتوانید پوسته فرزند خود را به طور سریع و آسان ایجاد کرده و مدیریت کنید. همچنین، افزونه به شما امکان میدهد تغییراتی که در پوسته فرزند اعمال کردهاید را در هنگام بهروزرسانی قالب والد حفظ کنید.
ما در آموزش نصب چایلد تم وردپرس به شما توضیح دادیم که استفاده از چایلد تم در وردپرس به شما امکان میدهد تا تغییرات خود را در قالب اصلی اعمال کنید بدون اینکه از دست دادن تغییرات نگران باشید. با استفاده از روشهای آموزش داده شده، میتوانید به سادگی چایلد تم را ساخته و تغییرات دلخواه خود را اعمال کنید. با این روش، وبسایت شما همواره بهروز و با تغییرات مطلوب شما همخوانی خواهد داشت در حالی که قالب وردپرس اصلی شما در امان خواهد بود.









دیدگاهتان را بنویسید